This article will talking about how to displaying data on android from server that made using PHP and MySQL. The server hostinged in localhost.
In android I using retrofit 2.0 as the tool that help me to do communicate data between android and server. Because this process just do displaying data, then the method that will used is method GET (Retrofit)
By following this tutorial until the end, you will learn 2 thing. First, you will learn how to create your own server using PHP and MySQL, and the second you will learn how to use retrofit (Method GET).
Also see : How to GET using retrofit 2.0 by paramter (using dummy server from apiary)
Creating Database
Database that uses still same as the previous article that talking about how to insert data from Android to Server (PHP+MySQL). There is no changes or replaced. You can follow the steps how to create the database from this article.
Code In PHP Project
In the php project, there are several php class that uses :
- Connection.php
- DisplayJsonFood.php
This file used to connecting database that we have created to out php project. Below is the full code of Connection.php :
2. DisplayJsonFood.php
This file used to displaying datas from database be a json format. Why json format? Becase Android cannot straight access the database, so between php and android communicate by using JSON. Below is the full code of this file :
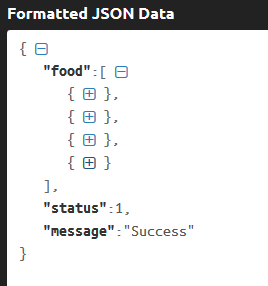
the above code will displaying json look like the follows :
Because the data food is possibility more that one, then on json above, data saved inside array tagline. The array tagline that i meant is []. Inside the [] there is tagline {}. Tagline {} called as object.
Example : If there are four datas in database, then the object inside tagline [] also became four, so the form look like : [{},{},{},{}]. Please take a look at the following image :
On above image, beside the tagline [] and {}, also there are two attributes, there are status and message.
If the process successful, the the value of attribute status became "1", and the massage became "success". And in the process is failed, the value of attribute status became "0", and the message became "Failed while displaying data".
Code In Android Project
There are several java classes on project android required. These classes look like the follows :
- FoodModel.java
- ListFoodModel.java
- LoggingInterceptor.java
- ApiService.java
- ApiClient.java
- FoodAdapter.java
- MainActivity.java
1. FoodModel.java
This file created as an object. Inside this file contains method getter and setter. Below is the full code of FoodModel.java :
2. ListFoodModel.java
Perhaps serveral of you have a questions what the different between FoodModel.java and ListFoodModel.java?
Here, as you can see at the json output, the object located inside array tagline, in order to make a similar form between model in android and the json format, then we create list that encapsule the FoodModel.java
In order to easy understand, please take a look at ListFoodModel.java, here :
3. LoggingInterceptor.java
This file used to see the output of the process displaying data. If there is an error, this class file know what the causes of the error. The output will appears on logcat. Below is the full code of this file :
4. ApiService.java
This file is an interface. Inside this file contains method GET that used to get data from json. The full code of this file is look like the follows :
5. ApiClient.java
This file contains the target URL that will used. And also this class contains the initialized of retrofit. The following is the full code :
6. FoodAdapter.java
This file used to set data that got from server to the each textview. The full code is like the follows :
7. MainActivity.java
MainActivity is the main class that contains all of the process of the above class. The full code of MainActivity is look like the follows :
That's the several steps how to display data on android from database (server made using PHP and MySQL). Hope this article useful. Thank you.



2 komentar
Live dealer casino site review - Lucky Club
Live casino site review. All bonuses and promotions listed. Enjoy free casino games and watch the best live casino slots from the luckyclub top providers.Games: 400+Types of games: Slots, Blackjack, Roulette, Video slotsOther Games: Poker, Ba
Slot Games for Sale by Pragmatic Play
Slot Machines for tenpro Sale by Pragmatic 포커 게임 다운 Play. Game Categories. Slot · 도박사이트 Pragmatic Play · Pragmatic 999betasia Play. Games. 러시안 룰렛 가사 Slot · Provider · Pragmatic Play · Slot
EmoticonEmoticon