RatingBar review can make our product or apps become more better then before. From the reviews that given by users we able to know what problem of our product or apps.
This article will show you how to create ratingbar review that looks like rating on Google play store. As you know the user interface of review on Google Play store is great and full color.
To achieve rating look like Google Play Store, you have to know the formula of count rating view (especially for create rating that shown with color)
For create the icon of rating (icon star), you can use several library, but in this article I use library Zhanghai Material RatingBar.
Oh, In this article I also use Firebase Firestore as database to store the data of product and the reviews of product.
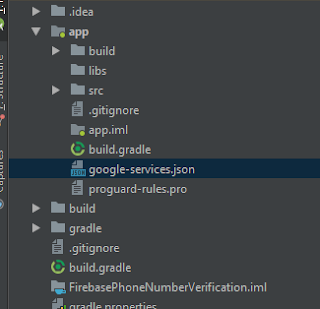
Open Firebase Console and create new project. You also can use the existing project in Firebase. After that download the google-services.json then place it on directory app in your project.
Here I created data of product in Firebase Firestore manually :
The data above will displayed on mobile android, and then from android we will send the review of this product.
After the sample data in Firebase has created, now we crate the android application to display the sample data and send review that data.
In this project, I use some libraries that support the application, you can see at the following gradle :
build.gradle (Project:RatingGooglePlayStore)
build.gradle (Module:app)
The first page that will appears is page Product (MainActivity). In this page, the data that created manually in Firebase will displayed.
Recommended : Take image from gallery or camera using EasyImage Library
First, we create the model (object) that will handle the data from Firebase Firestore, here it is
ProductModel.java
After that, create Adapter that handle the list of product (even the sample product that create is one, but we still create adapter to handle much data)
item_product.xml
ProductAdapter.java
Now get the data of product from Firebase Firestore and then display it on Recyclerview by using the following code :
MainActivity.java
If you follow all the steps above, you will get result look like the following image :
After the product has displayed, now we create page review that display the rating, insert review and displaying review.
ReviewModel.java
This class use to handle data of review data got from Firebase Firestore, here is the code
Now create the adapter of list review :
item_review.xml
ReviewAdapter.java
After the adapter created, then create the logic how to show rating by stars and rating by color, take a look at the following images :
To achieve the goal like the image above, there are several process that you have to do :
1. Insert Review To Firestore
The code above will store the data to collection review. Take a look at the following image :
Recommended : How to insert and display file image from Firebase Firestore
After data review stored successfully, the update the rating in product
2. Update Rating Product
The following code will update the rating in data product, after that will change the display of rating view and rating color.
3. Update the rating color
4. Populating the recyclerview with data of reviews
Take a learn of those codes above, that will guide you to understand the formula of displaying rating by stars and by colors.
Recommended : Insert image from android to database (server using PHP & MySQL)
Here is the full code of ReviewActivity.java :
Don't forget to add permission of INTERNET in your AndroidManifest.xml
Okay, that's all about the tutorial how to create rating or review look like Google Play Store. I hope this article will help you. Thank you.
Download the project : LINK GITHUB
This article will show you how to create ratingbar review that looks like rating on Google play store. As you know the user interface of review on Google Play store is great and full color.
To achieve rating look like Google Play Store, you have to know the formula of count rating view (especially for create rating that shown with color)
For create the icon of rating (icon star), you can use several library, but in this article I use library Zhanghai Material RatingBar.
Oh, In this article I also use Firebase Firestore as database to store the data of product and the reviews of product.
Create project in Firebase
Open Firebase Console and create new project. You also can use the existing project in Firebase. After that download the google-services.json then place it on directory app in your project.
Here I created data of product in Firebase Firestore manually :
 |
| The sample product the created manually |
The data above will displayed on mobile android, and then from android we will send the review of this product.
Create Android Studio Project
After the sample data in Firebase has created, now we crate the android application to display the sample data and send review that data.
Gradle Configuration
In this project, I use some libraries that support the application, you can see at the following gradle :
build.gradle (Project:RatingGooglePlayStore)
build.gradle (Module:app)
Create Page Product
The first page that will appears is page Product (MainActivity). In this page, the data that created manually in Firebase will displayed.
Recommended : Take image from gallery or camera using EasyImage Library
First, we create the model (object) that will handle the data from Firebase Firestore, here it is
ProductModel.java
After that, create Adapter that handle the list of product (even the sample product that create is one, but we still create adapter to handle much data)
item_product.xml
ProductAdapter.java
Now get the data of product from Firebase Firestore and then display it on Recyclerview by using the following code :
MainActivity.java
If you follow all the steps above, you will get result look like the following image :
 |
| The data that I created manually in firebase has displayed on mobile |
Create Page Review
After the product has displayed, now we create page review that display the rating, insert review and displaying review.
ReviewModel.java
This class use to handle data of review data got from Firebase Firestore, here is the code
Now create the adapter of list review :
item_review.xml
ReviewAdapter.java
After the adapter created, then create the logic how to show rating by stars and rating by color, take a look at the following images :
 |
| Rating using stars and colors |
To achieve the goal like the image above, there are several process that you have to do :
1. Insert Review To Firestore
The code above will store the data to collection review. Take a look at the following image :
 |
| Data review has stored into Firebase Firestore |
Recommended : How to insert and display file image from Firebase Firestore
After data review stored successfully, the update the rating in product
2. Update Rating Product
The following code will update the rating in data product, after that will change the display of rating view and rating color.
3. Update the rating color
4. Populating the recyclerview with data of reviews
Take a learn of those codes above, that will guide you to understand the formula of displaying rating by stars and by colors.
Recommended : Insert image from android to database (server using PHP & MySQL)
Here is the full code of ReviewActivity.java :
Don't forget to add permission of INTERNET in your AndroidManifest.xml
Okay, that's all about the tutorial how to create rating or review look like Google Play Store. I hope this article will help you. Thank you.
Download the project : LINK GITHUB